HelloHero Digital Platforms
The Team
1 Design System Designer
6 Font End Engineers
CTO
Product Manager
The Role
In my role as the lead UX Designer, I had the opportunity to spearhead the design of two unique systems. I engaged in interviews with administrators and organizational teams to gain deeper insights into the significance of streamlined scheduling and the hurdles associated with managing schedules for diverse teams and clients. My tasks encompassed the creation of components and their variations, thorough testing to ensure adaptability and scalability, handling feedback, documenting the functionality of components within the design system, and collaborating closely with front-end engineers for the implementation of the design.
Timeline: 8 Months
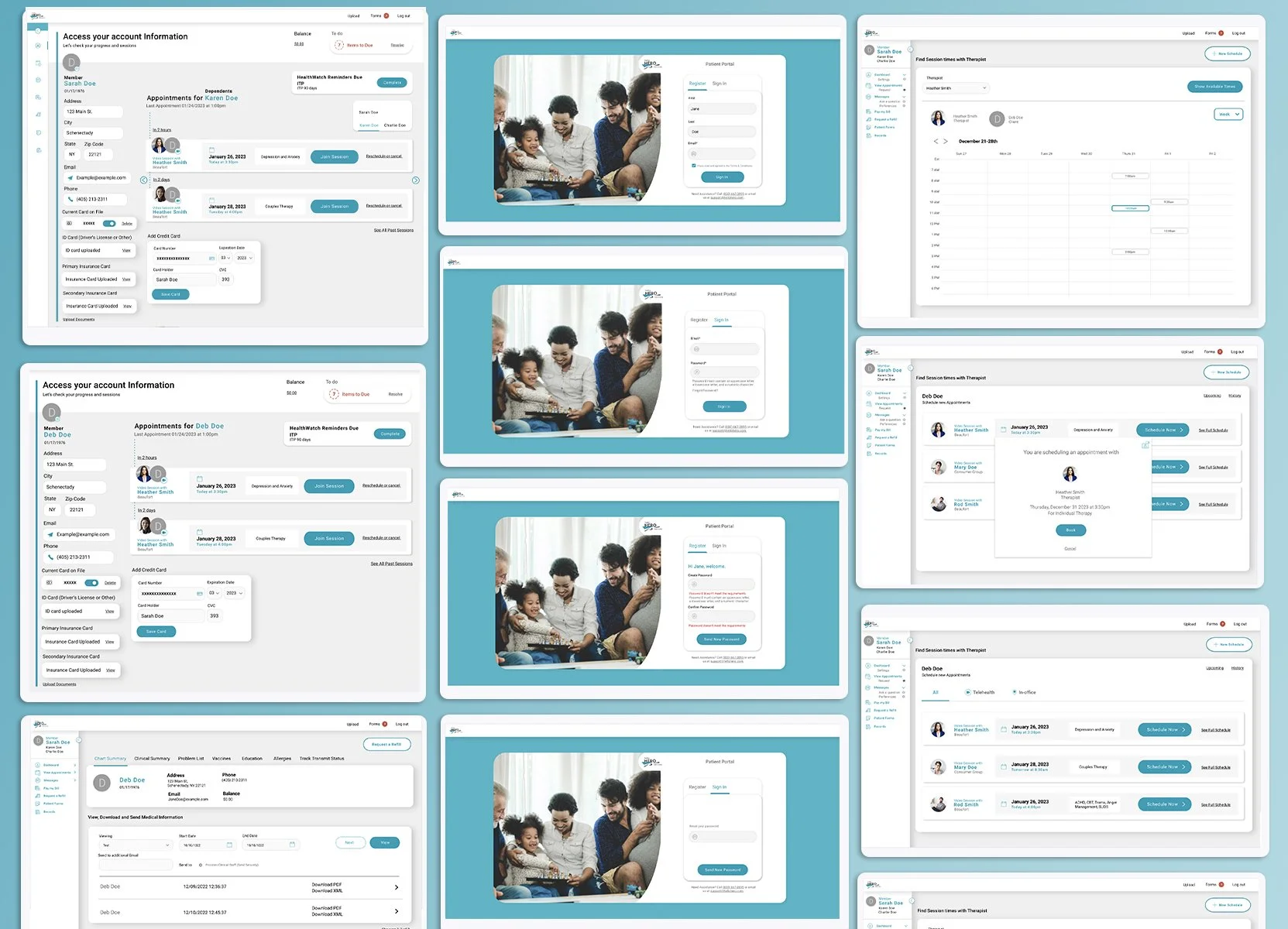
Overview
A team of designers has constructed a design system and component library. This system is divided into multiple teams, each concentrating on distinct yet interconnected products. Each product is assigned one or two designers who are specifically dedicated to its development.
The problem
Throughout the project, I faced technical obstacles like slow loading and system crashes. Usability concerns included navigation difficulties. In our assessment, we uncovered issues of irregularities and inefficiencies. Designers duplicated components and faced collaboration challenges, disrupting workflows and risking inconsistencies across enterprise products. The current challenge is to improve design processes for a cohesive, scalable experience in a large product portfolio.
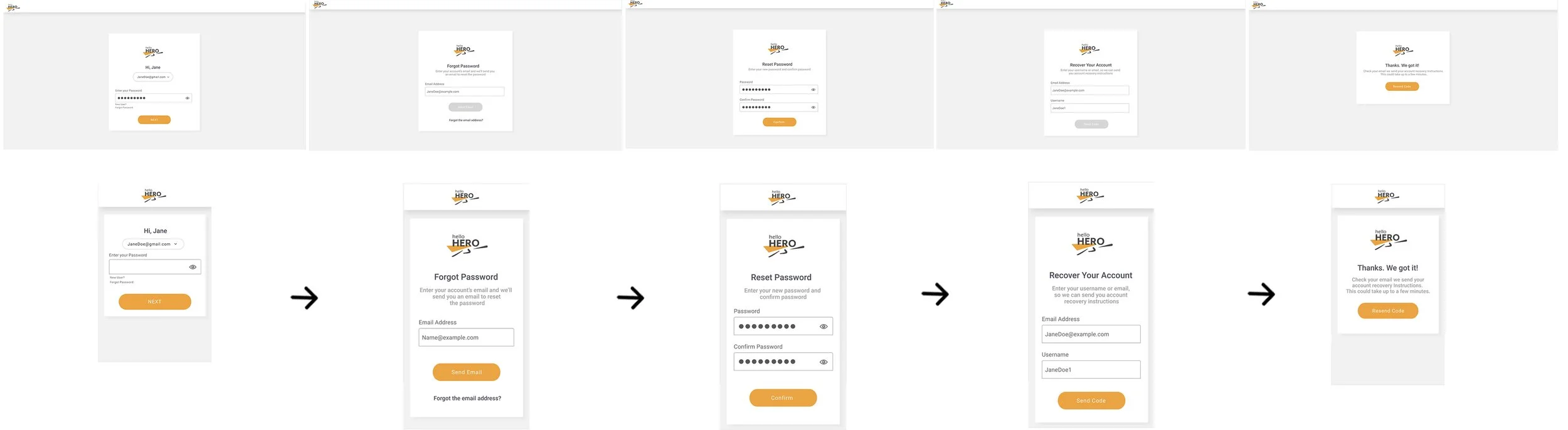
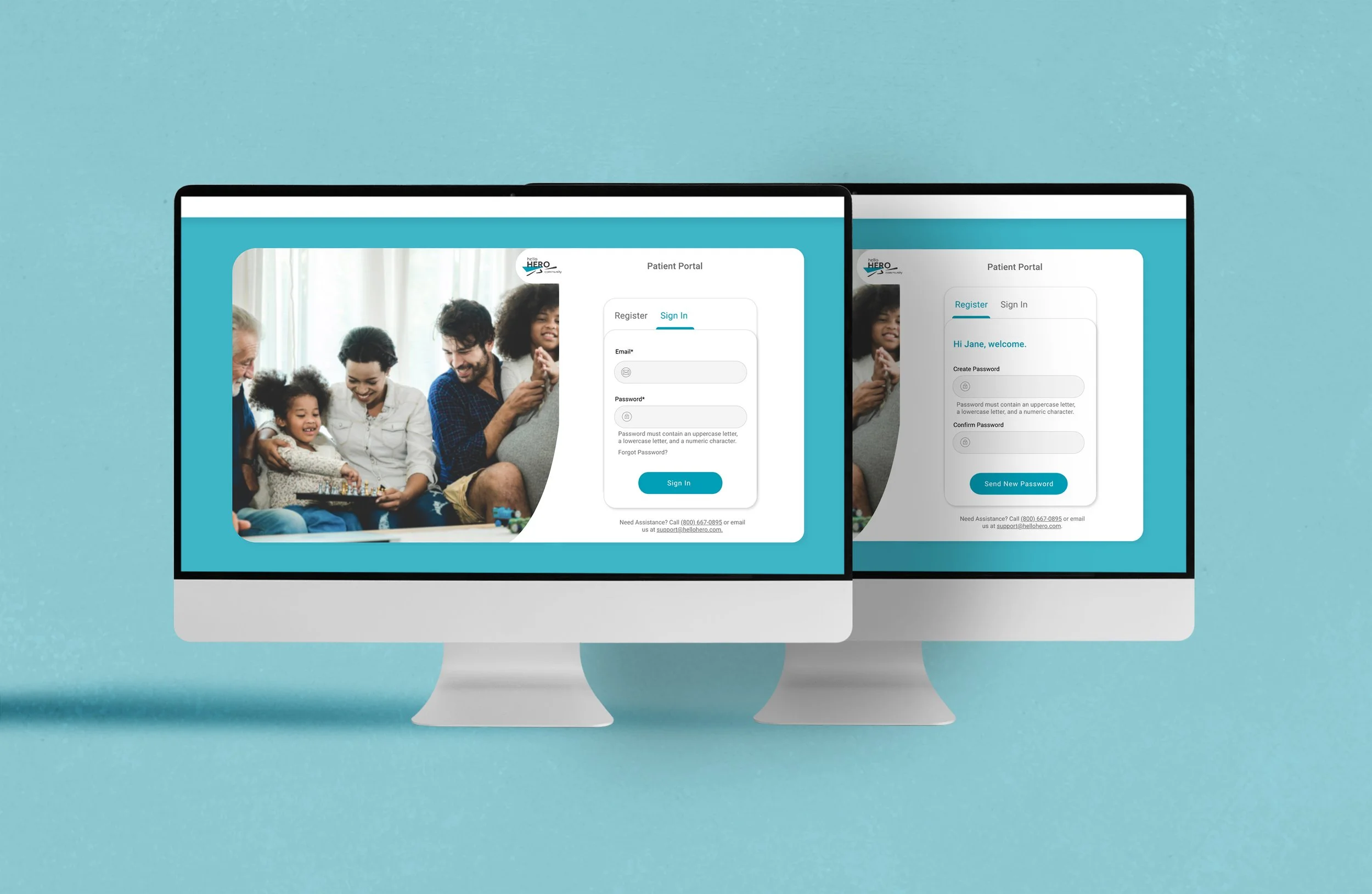
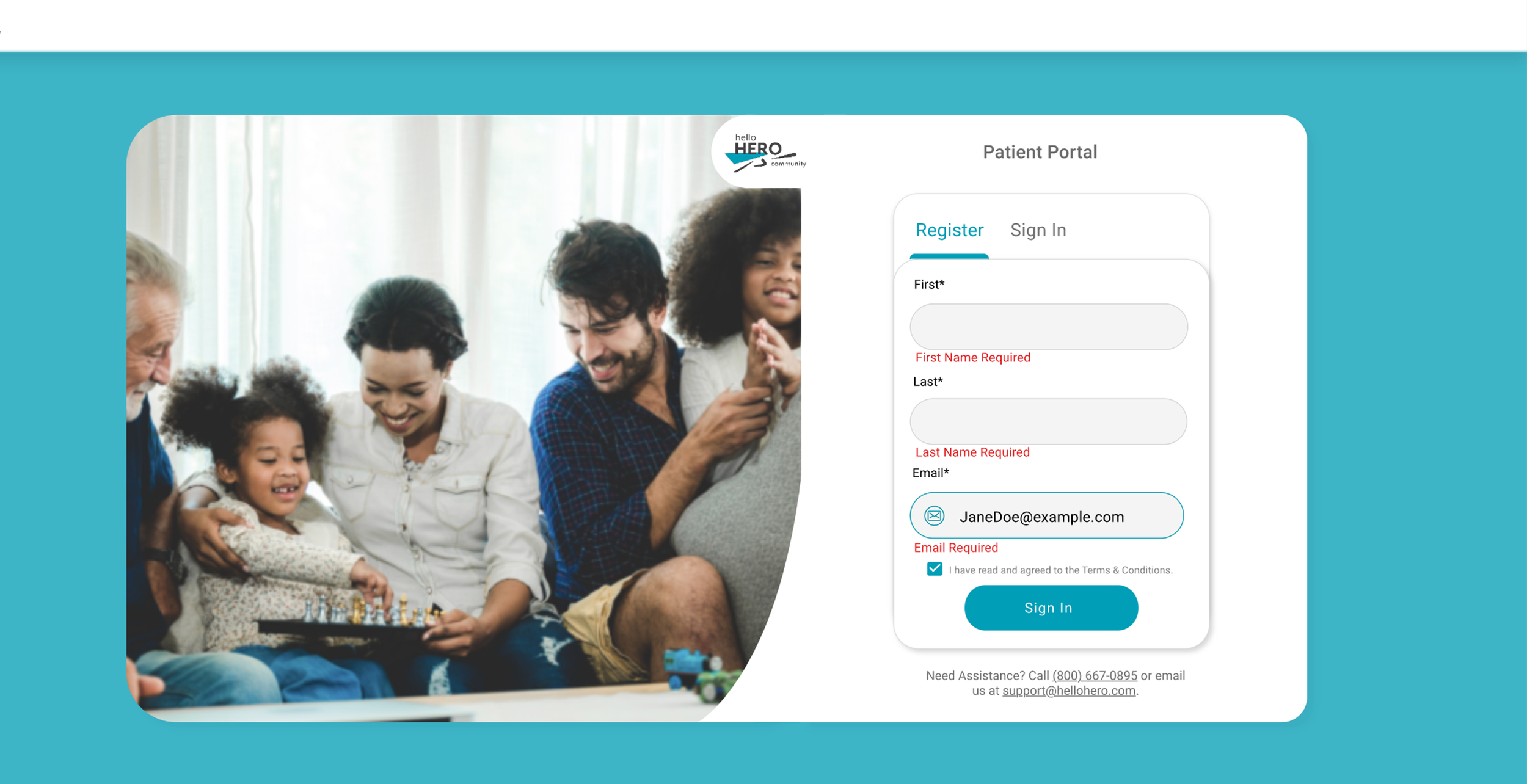
Refining login experience through testing and iteration
I revamped the initial login experience, recognizing the need for a redesigned approach. After conducting research and analyzing requirements for the login page, I introduced a new look and feel aligned with our updated style guides. This included incorporating features such as email login, forgot password, reset password pages, and account recovery. The designs were collaboratively reviewed with the team and seamlessly integrated into the online experience across all.
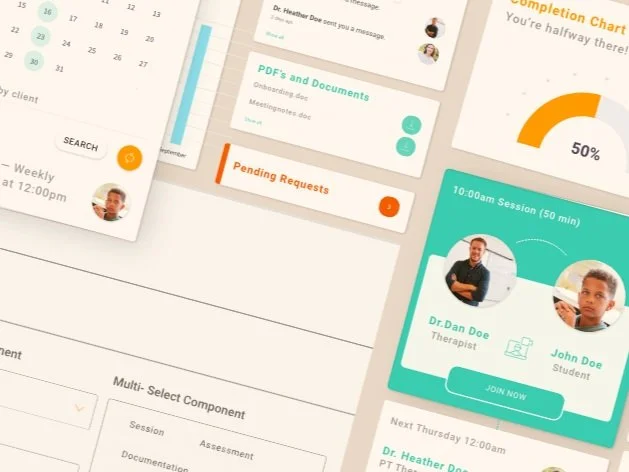
Building the Essentials
Our focus at HelloHero was on building essential components vital for various workflows, encompassing buttons, text links, form inputs and tables. Each component is carefully designed with a unique name, breakpoints, size indications, and interactive state changes, including default, hover, focus, error, and disabled. Labels and icons are thoughtfully integrated where relevant. These components serve as the building blocks, providing a modular foundation that can be grouped and repurposed to create larger components tailored for a wide range of use cases.
Foundation
Establishing the base with color, typography and spacing
While recognizing that refinements would occur in subsequent iterations, our initial focus was on solidifying a color palette, typography, spacing and guidelines before delving into other components. To ensure the adaptability of our design system, we opted for a color palette with inherent contrast and a legible typography scale.
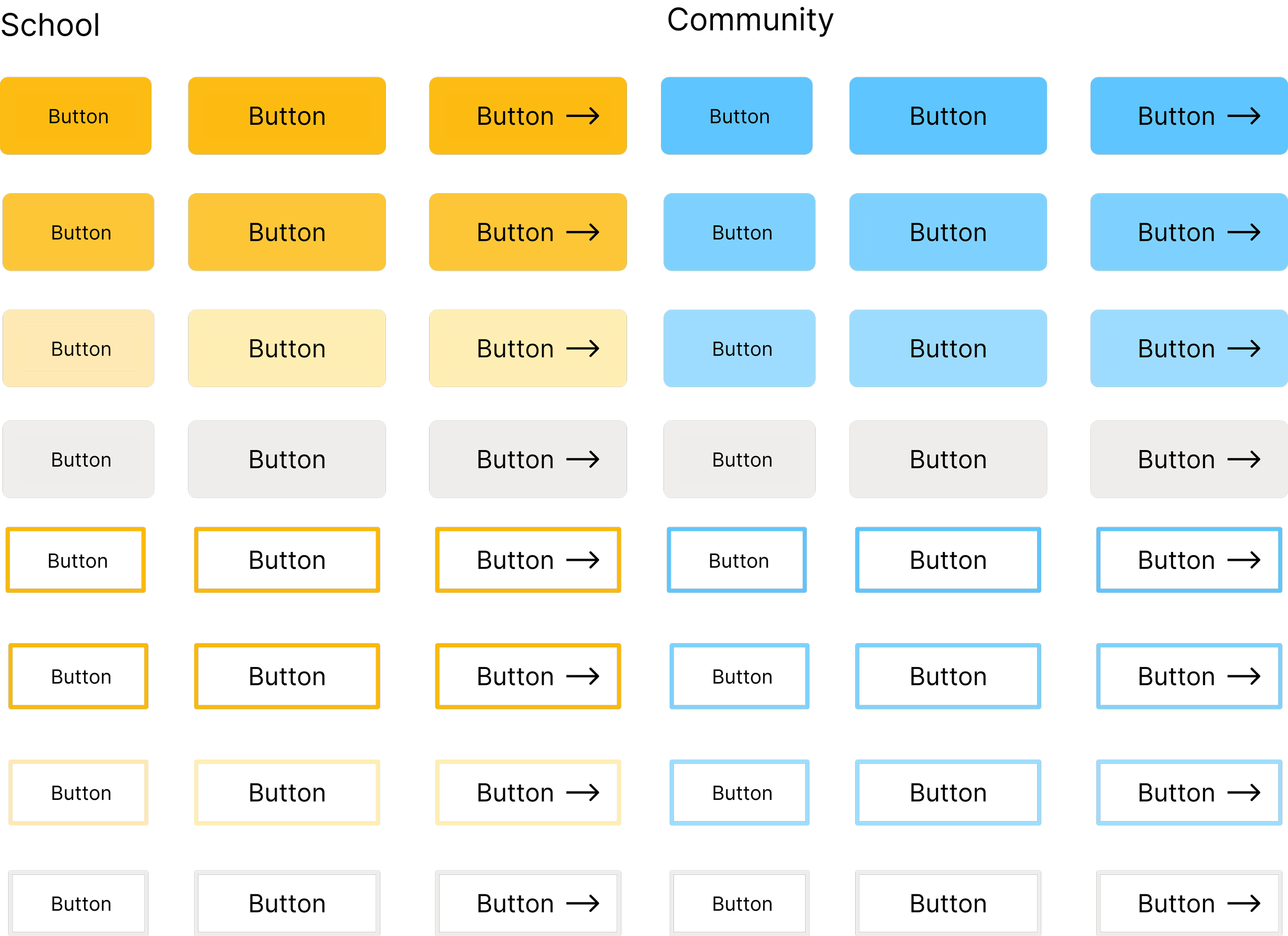
Buttons
Design principles
Crafting our design choices at HelloHero involved aligning each Figma element with a set of guiding principles, serving as a reference point for our team:
Efficient Development Workflow: The streamlined design-to-development process significantly improved team efficiency. Designers accessed and implemented standardized components, reducing development time and minimizing inconsistencies.
Consistency Across Products: The implementation of the HelloHero Digital Design System resulted in a harmonized visual identity across all products. Consistent design elements, color schemes, and typography enhanced brand recognition and instilled a sense of cohesiveness.
Scalability for Future Growth: The modular and adaptable nature of the design system allowed HelloHero to effortlessly integrate new features and products. The design system proved its scalability, ensuring our digital presence remains flexible in the face of evolving industry trends.
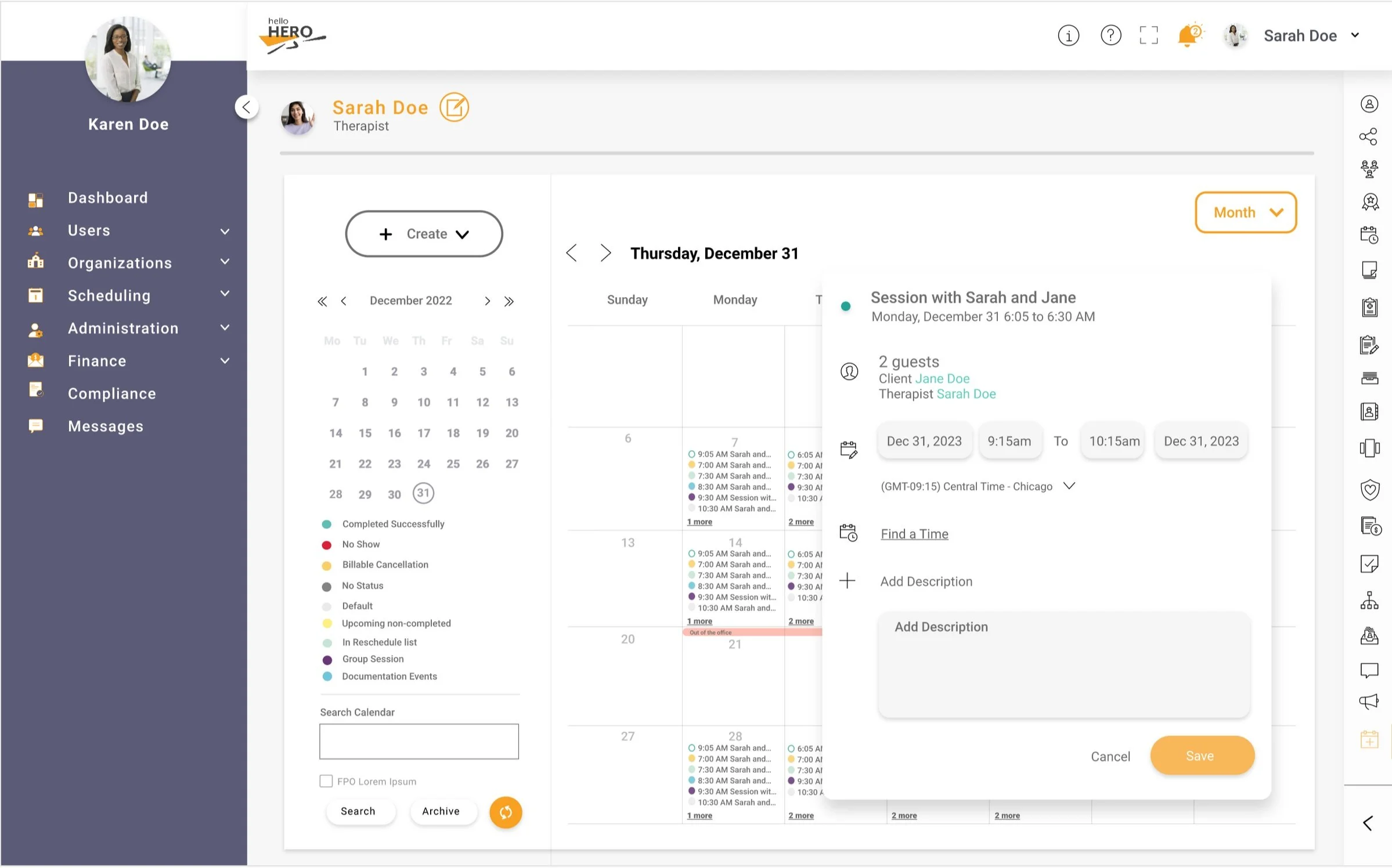
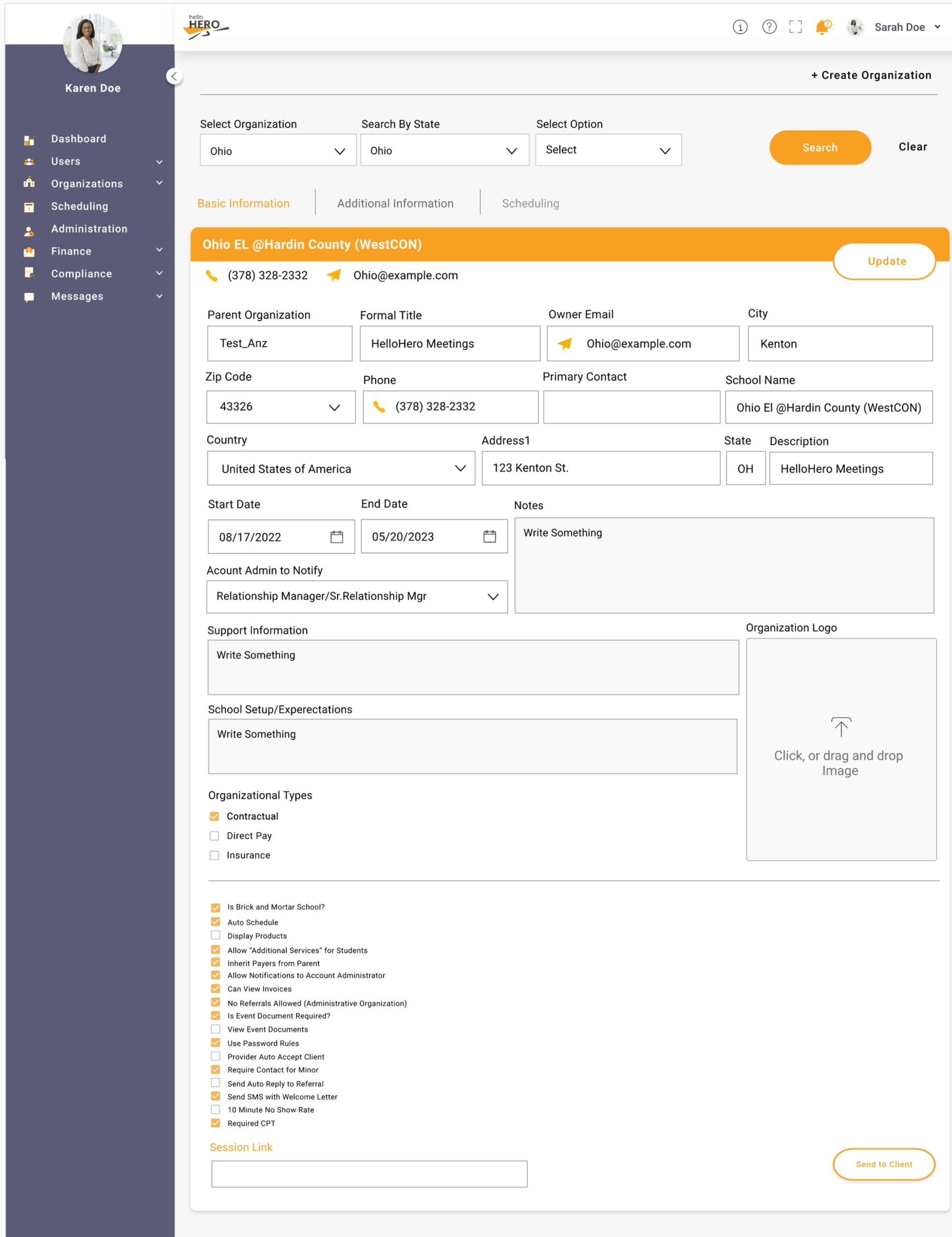
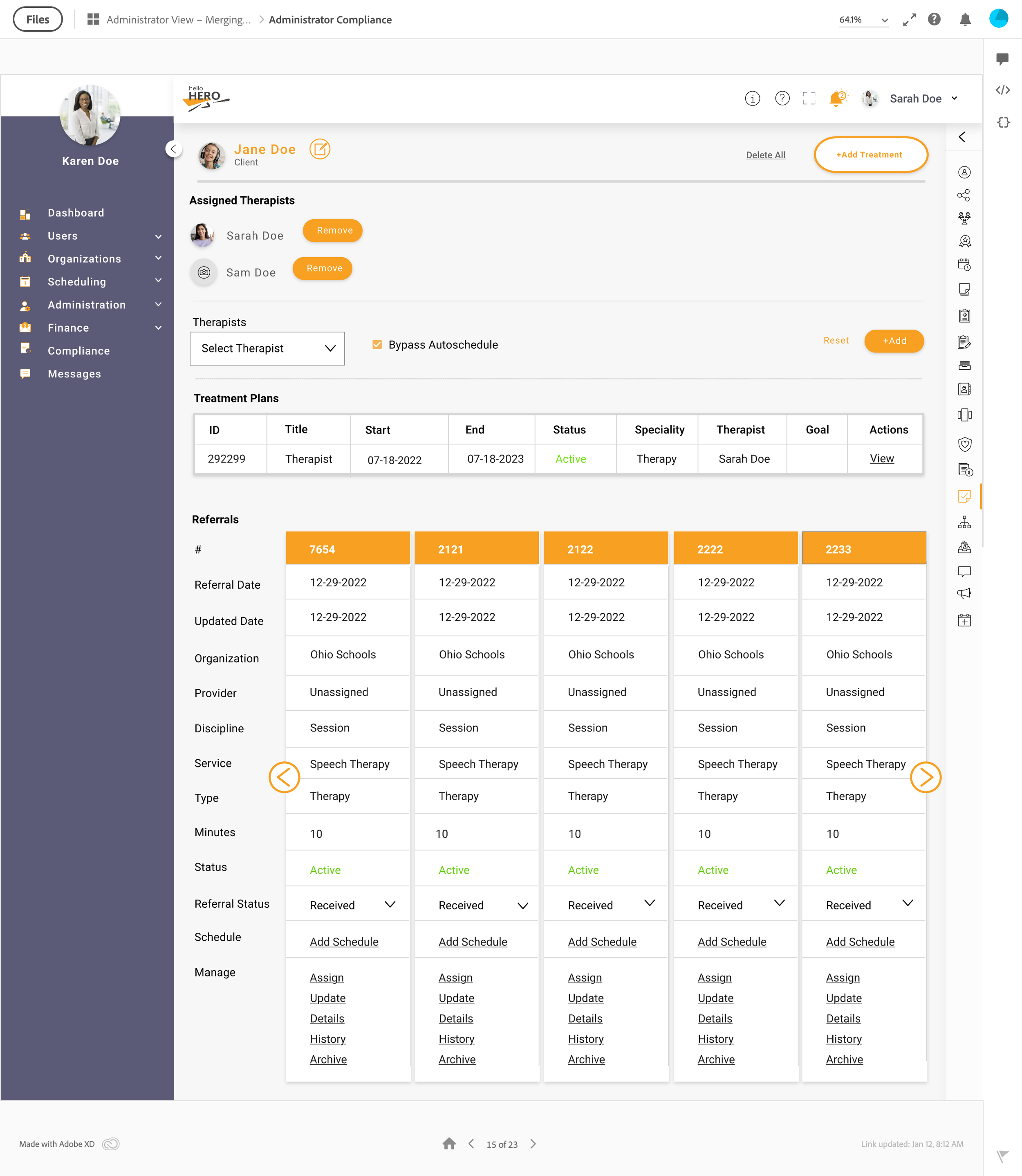
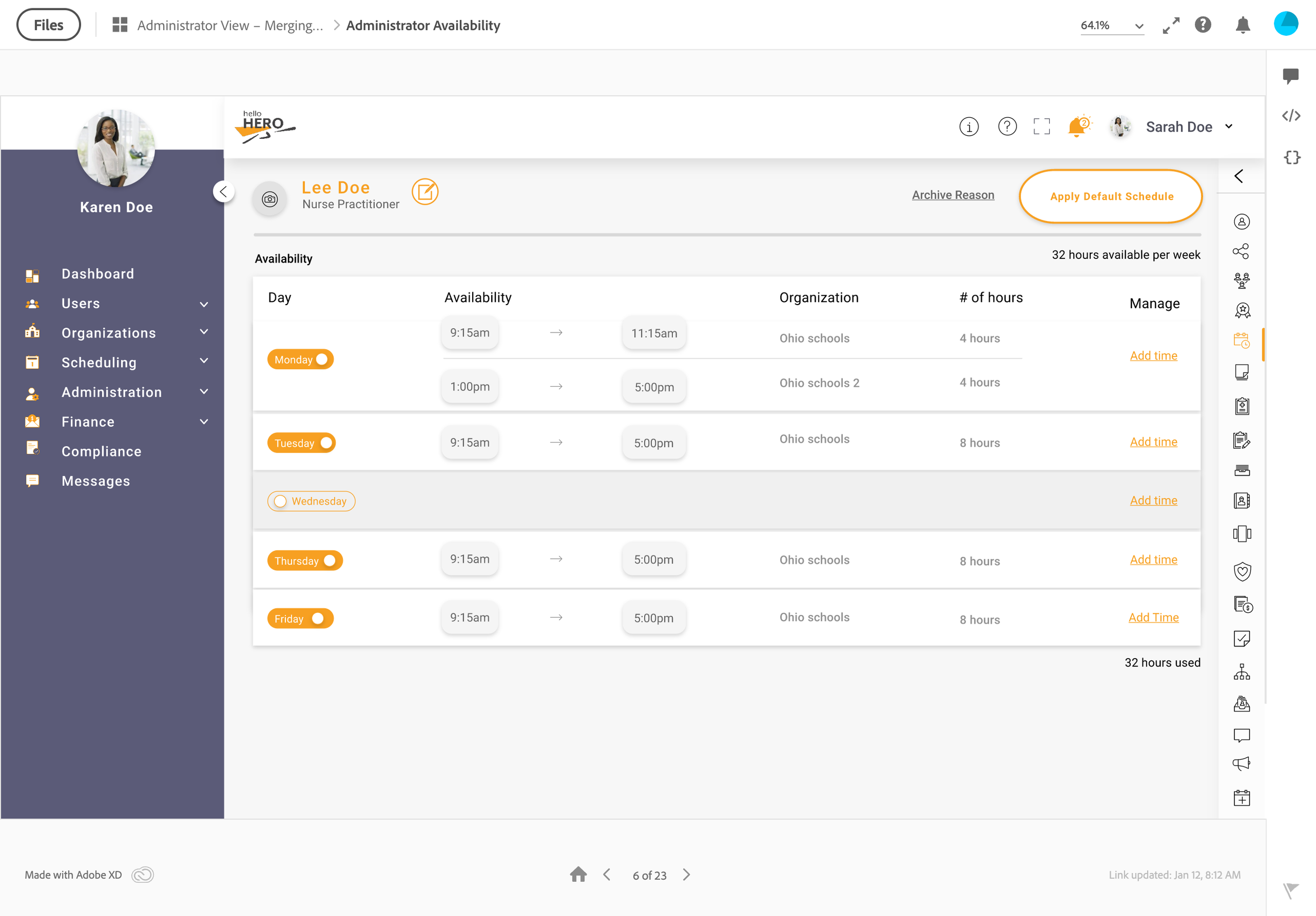
School Portal
I redesigned the platform UI and structure. Through conversations with the organization and administration teams, users found certain areas in the platform weren’t helpful to the teams working in them. I thought if we combine and reorganize the information while collaborating it would be motivating and efficient for users. I decided to start with the dashboard as a starting point and conducted user research. My goal was to find whats important to users and analyze their habits using Hellohero Schools Platform. I also attended meetings and watched videos of users working in program. I wanted this project to be quick and easy to build and with existing design pattern with UI Design Kit. Through iteration and receiving feedback, I was able to help create a design that works for specific team needs.




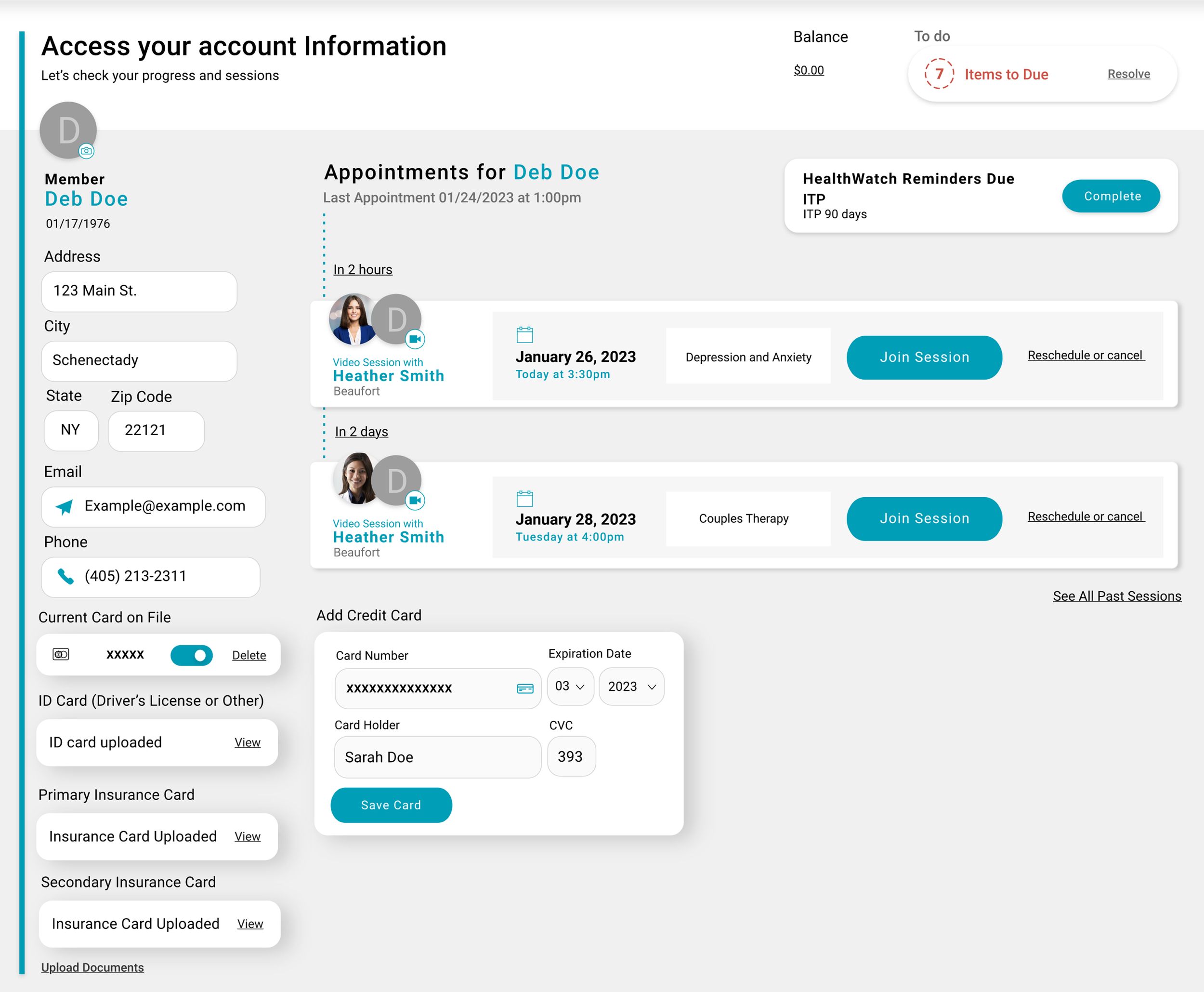
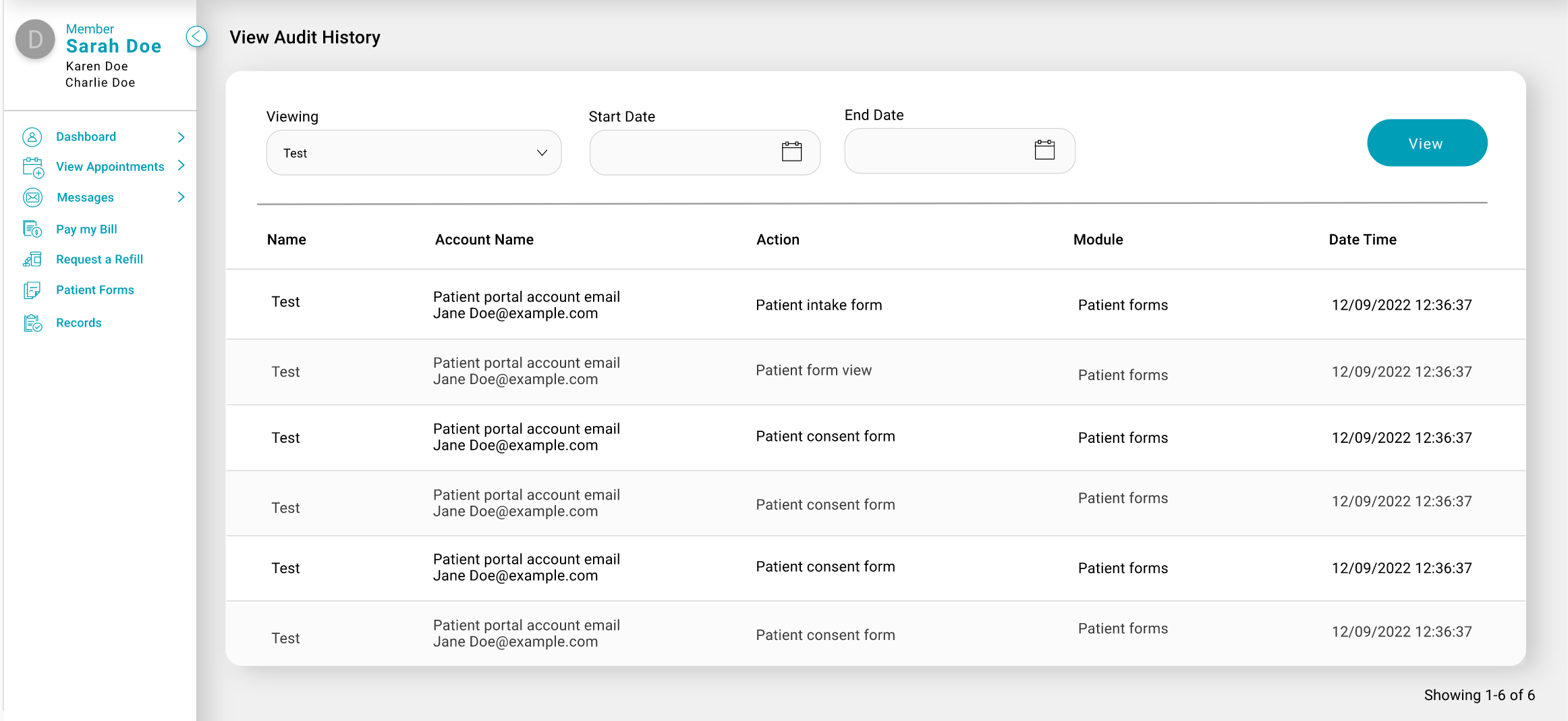
Community Portal
Designed new dashboards and portals. I met with teams working in the site to gather more insight on their experiences working in the program. I learned what parts were helpful and what we can build on and make a better experience for them. I discovered through my conversations some key insights that helped guide the designs direction. I also designed a UI design kit to help the developers building the new platform to follow for look and feel. Throughout the process, I frequently met with the teams and received feedback that I then iterated and found solutions that worked for the different needs.



Outcome and Impact
The final solution for the HelloHero platforms involved several improvements based on user research and feedback. The design was streamlined to address usability concerns, with a focus on making information easier to find and navigate. Additionally, technical issues such as slow loading times were addressed to improve the overall user experience. As a result, the platform saw an increase in user engagement and a decrease in user complaints about usability and technical issues.
Metrics and data collected showed that the number of users accessing the platform increased by 25% during tenure.