Revamping the Responsive Product Pages Template Utilized Across 2000+ Product Pages with AEM
The Team
Project Timeline: January 2015 - 2020
Role: Web Designer
Team Composition:
- 2 Copywriters
- 1 Front-end/Back-end Scrum Team
- Scrum Master
- Project Manager
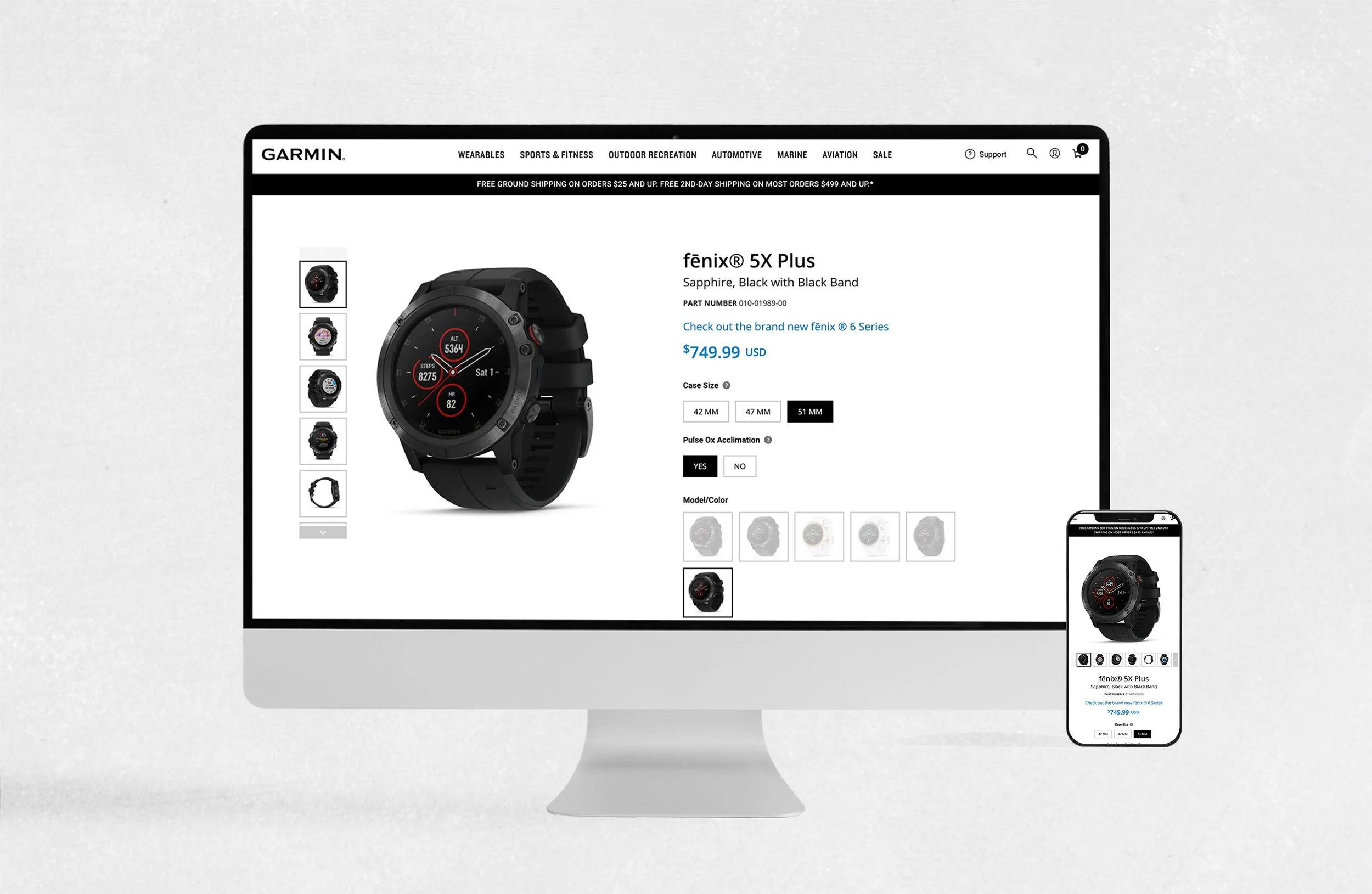
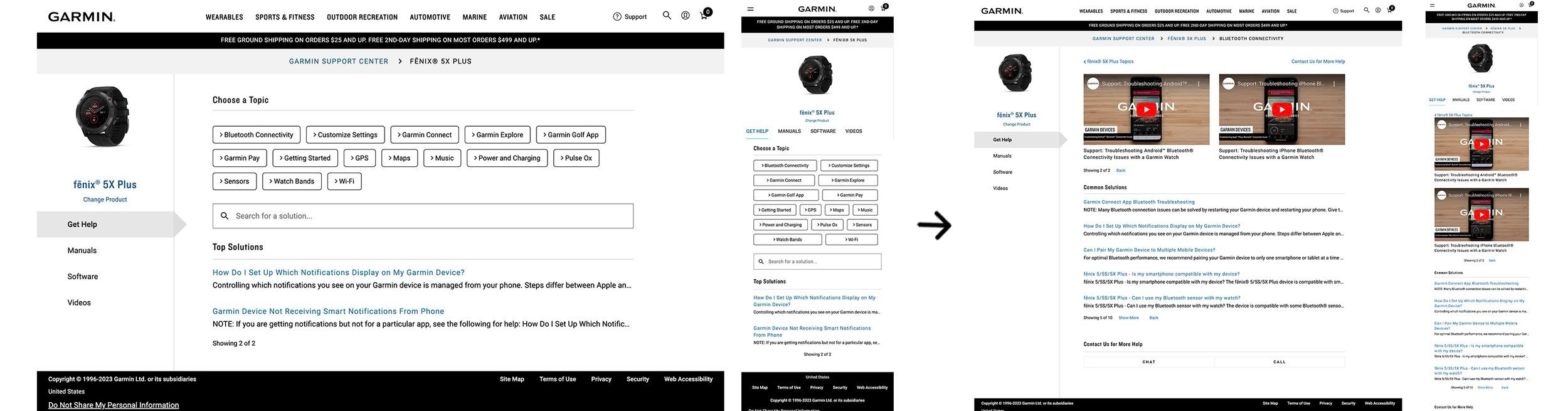
Complete Revamp: Transforming the Site for Responsiveness, User-Friendliness, and Valuable Information
Over the course of five years at Garmin, a leading brand in GPS navigation technology and wearables, I spearheaded the transformation of product page design, utilizing AEM technology. This journey began with immersive learning sessions with AEM systems teams, where we gained insights into establishing a robust design system and website pages. Working closely with developers, we meticulously refined and adhered to our brand's aesthetic. Introducing cutting-edge features like image carousels and product tabs, we empowered users to filter products by various criteria such as price, color, and size. Collaborating extensively with cross-functional teams, particularly the front-end team, we crafted versatile components tailored for seamless integration into CMS systems, enhancing thousands of product pages across the platform.
Exploration, Research, and Ideation Process
-

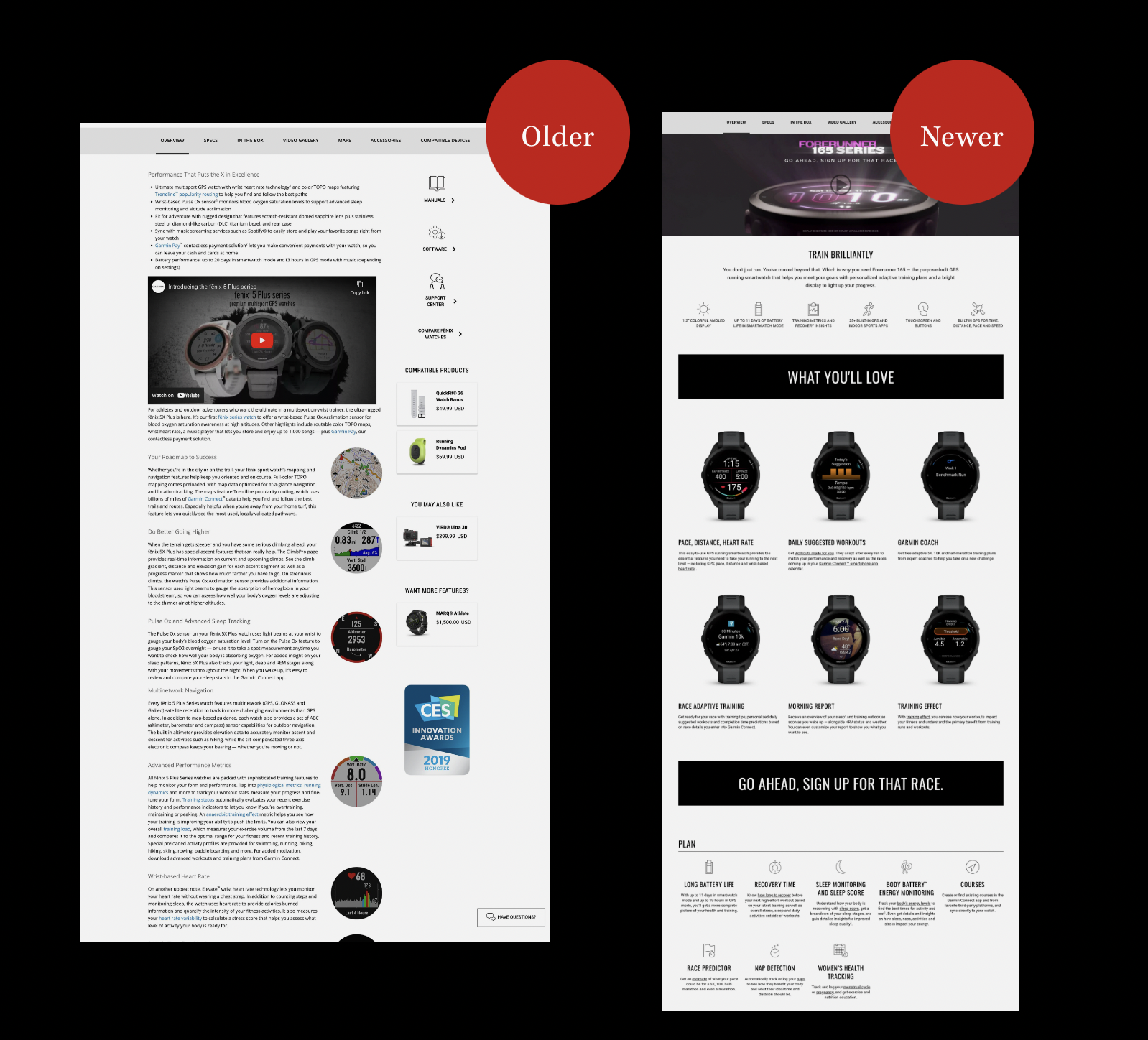
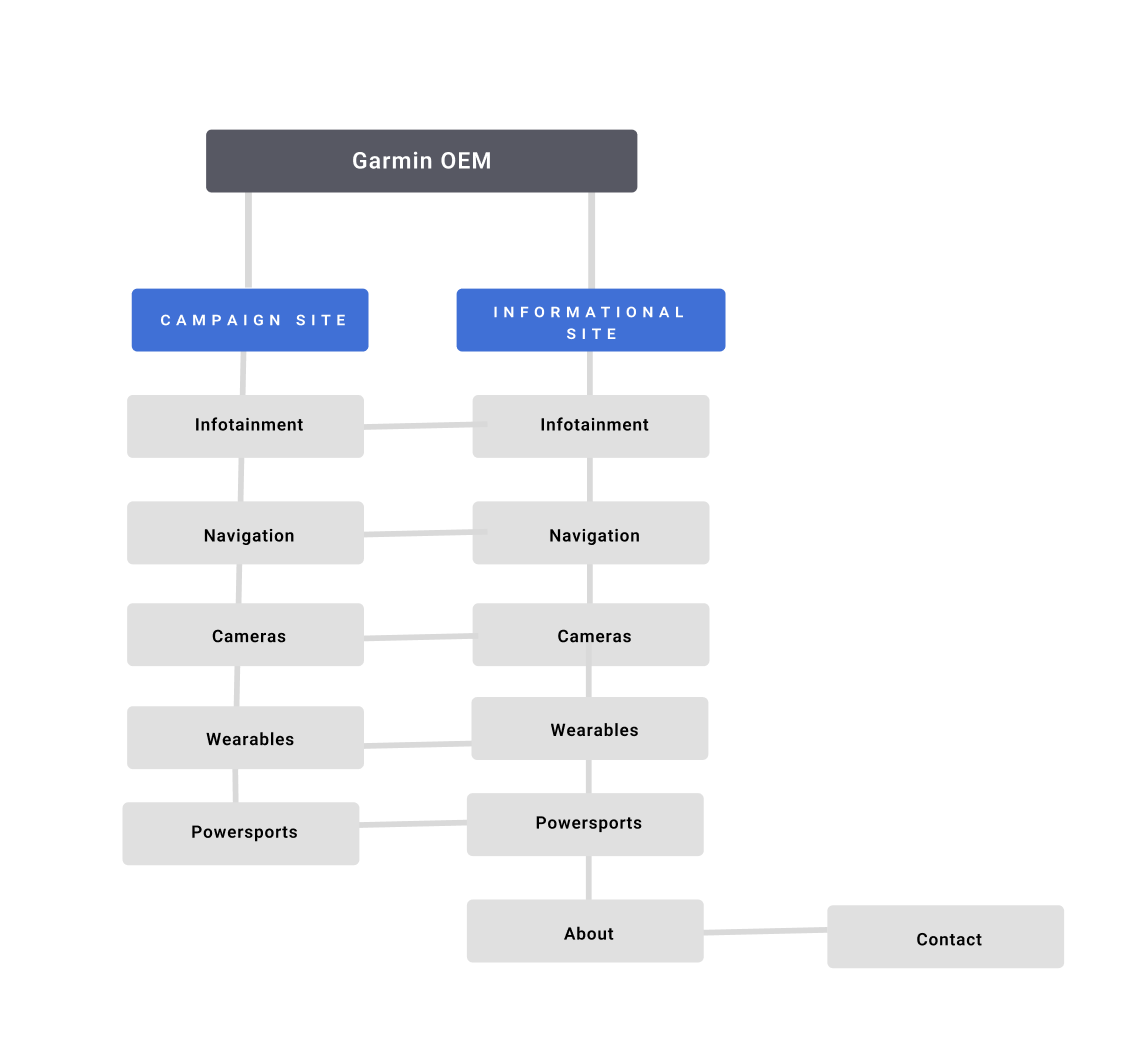
Competitive Analysis
I conducted a competitive analysis researching what the goals, target audience and outline the projects objectives timeline and deliverables.
-

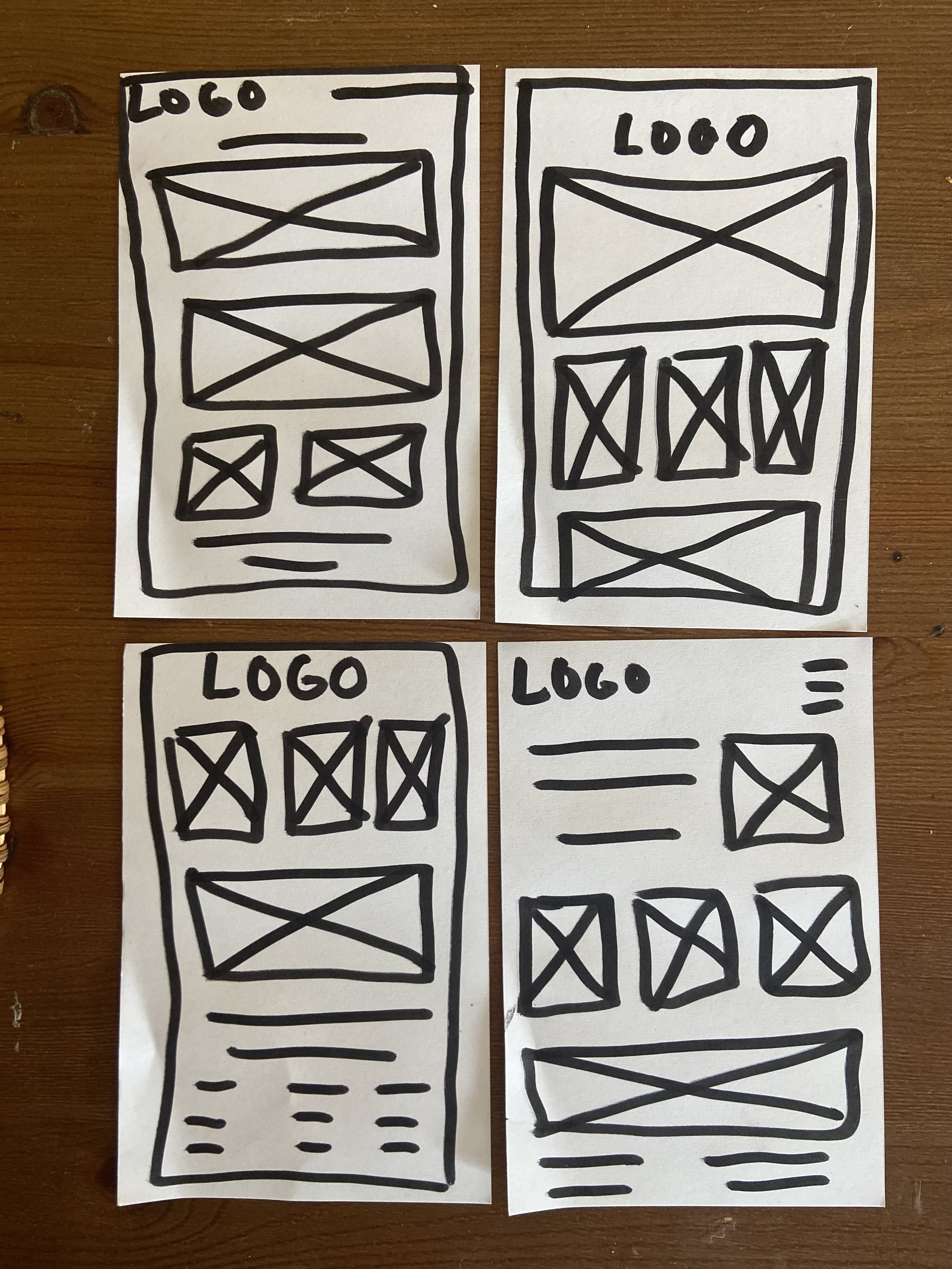
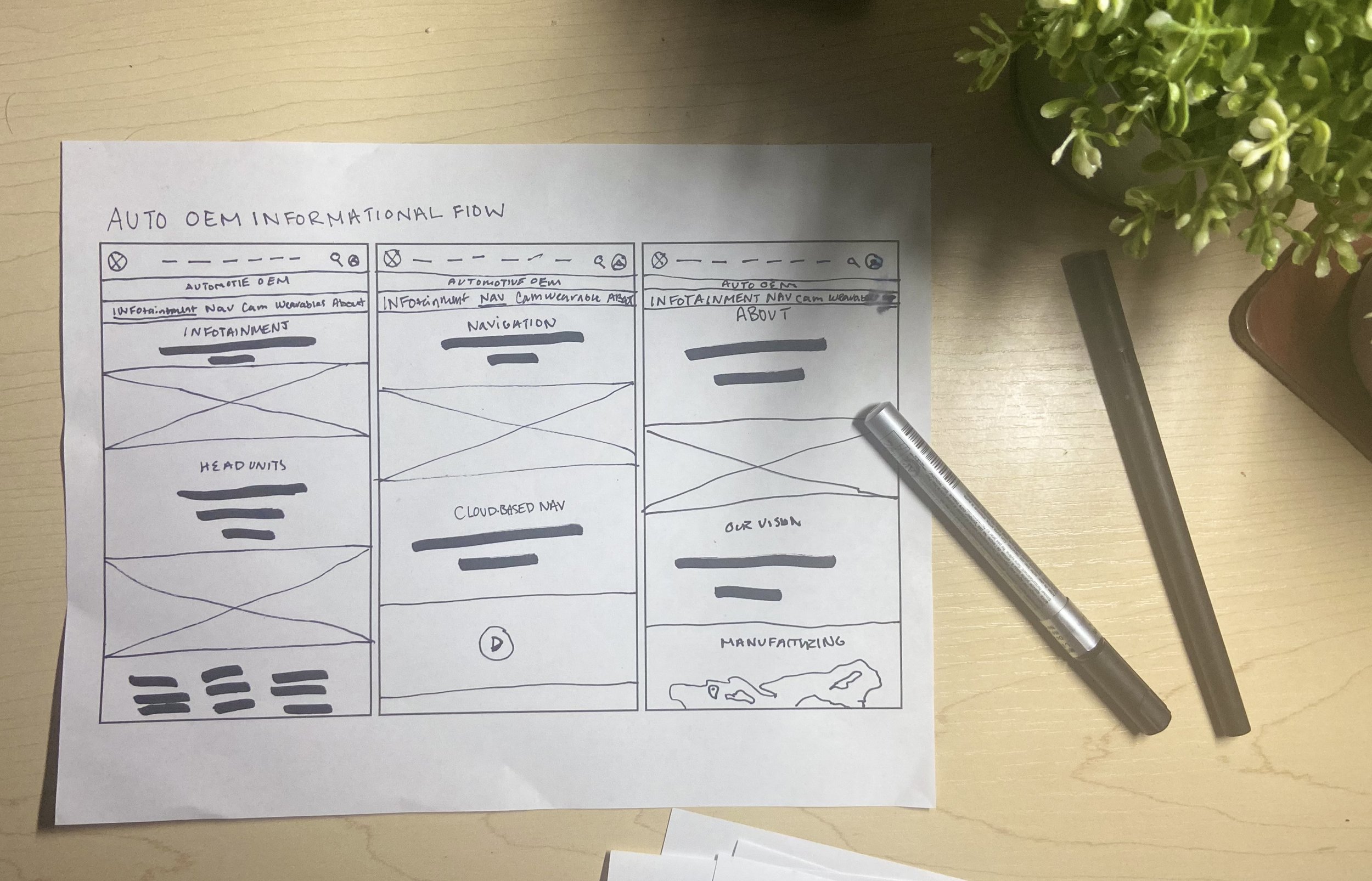
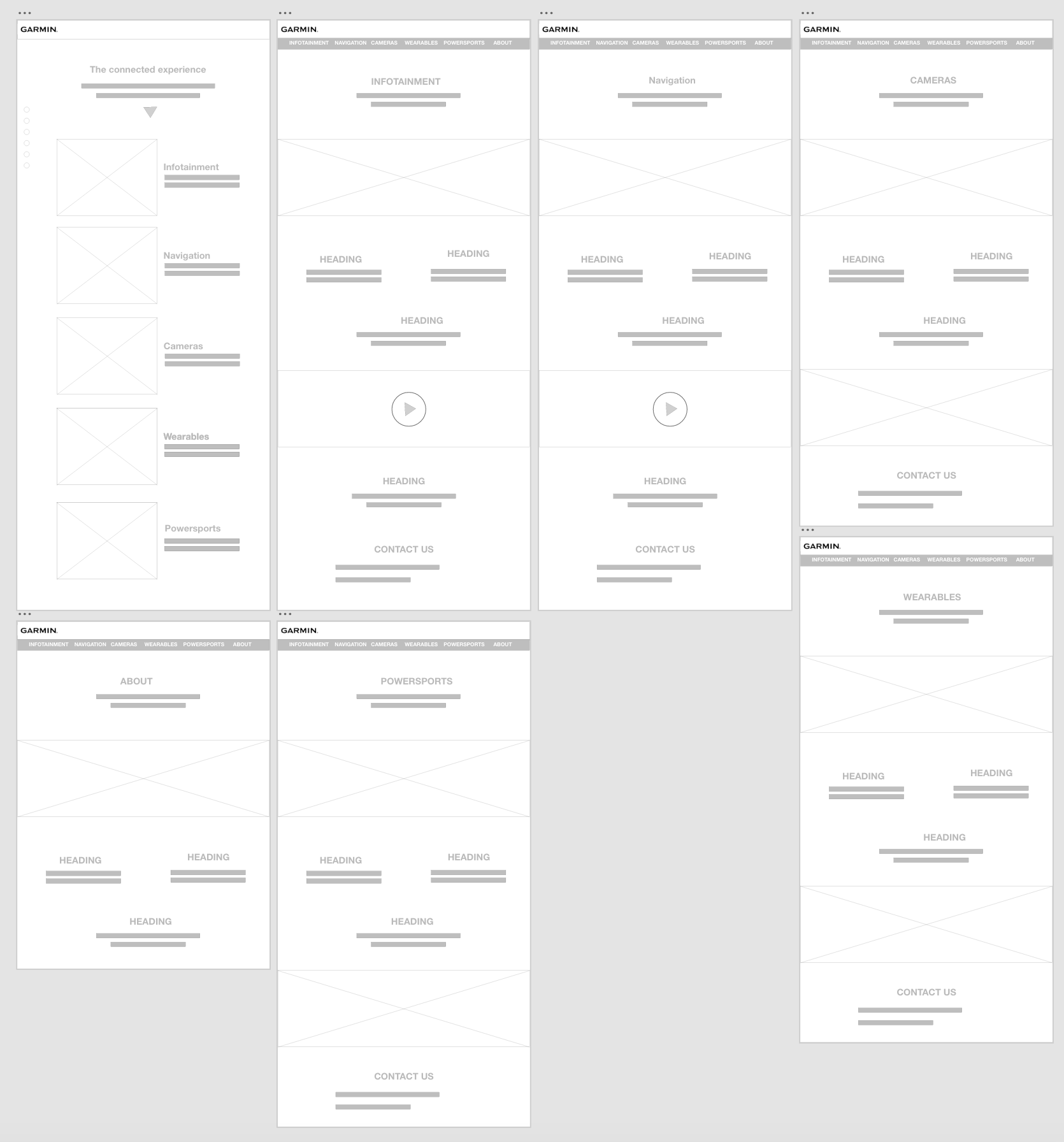
Paper Wireframes
During the initial phases of the design process, I created hand-drawn sketches of the user interface to explore ideas, concepts, and identify potential usability issues. These sketches evolved into low-fidelity wireframes and eventually high-fidelity prototypes.
-

Ideation
I developed both low-resolution and high-resolution wireframes, storyboards, mockups, and high-fidelity prototypes. Continuously gathering feedback from stakeholders, I iterated on designs, identifying and refining any issues along the way. Once we reached a satisfactory stage with high-resolution prototypes, approved by the business, the design was prepared for handoff to the development team.
In Garmin's Adobe Experience Manager (AEM) projects, our design principles played a pivotal role in guiding our strategy. We laid a strong groundwork by aligning each Figma element with a defined set of principles, serving as a guiding light for our design team:
Efficient Development Workflow: Our streamlined design-to-development process significantly boosted team productivity. Designers could easily access and implement standardized components, cutting down on development time and reducing inconsistencies.
Consistency Across Products: Through the implementation of the Digital Design System, we achieved a cohesive visual identity across all Garmin products. Uniform design elements, color schemes, and typography bolstered brand recognition and ensured a seamless user experience.
Scalability for Future Growth: The modular and adaptable nature of our design system empowered Garmin to effortlessly integrate new features and products. This scalability ensures Garmin's digital presence remains agile in response to shifting industry trends.
Adaptable structure
At Garmin, our primary emphasis during the initial stages was on establishing a robust foundation for our design system. Understanding that further refinements would follow in subsequent iterations, we prioritized the establishment of guidelines, typography, and structure. We aimed for adaptability, opting for a color palette characterized by inherent contrast and a legible typography scale. This ensured the durability and flexibility of our design system as it evolved.






Professionally Implementing Design System in AEM
Acknowledging the ongoing refinement process, our initial priority was to seamlessly integrate design components into AEM templates, ensuring consistent layout and structure across the website. We meticulously crafted documentation for developers and content authors, outlining guidelines for utilizing the design system effectively. Regular maintenance was conducted throughout the project lifecycle, allowing for iterative improvements as the project progressed.
Looking back after Launch
Our team continued to work with user testing, including usability testing, A/B testing, and other methods, to ensure that the website is easy to use and meets the user's needs. We also integrated insights from Adobe Experience Manager (AEM) into our testing processes to enhance the user experience further.
Post-Launch, I continued to monitor and analyze user behavior using AEM analytics tools to identify areas for improvement and optimize the user experience.
Past Projects
I have undertaken a diverse array of projects, spanning from straightforward websites to intricate web applications. Additionally, I have contributed to the design of logos, t-shirts, and advertising campaigns. Among the notable projects are website creations for Garmin Wearables and Garmin Pros. A significant portion of our efforts has been dedicated to the development of web applications and content management systems.